5.6 KiB
| title | weight |
|---|---|
| Брендинг | 6 |
Интерфейс
Для интерфейса приложения используется Material Design 3
Компоненты
Логотип
{{% docs-logoblock "logo.svg" "#30312C" Основной цветной %}}
- Шапка сайта {{% /docs-logoblock %}}
{{% docs-logoblock "logo_hor_bw.svg" "#d3d3d3" "Основной чёрно-белый" %}}{{% /docs-logoblock %}}
{{% docs-logoblock "logo_compact.svg" "#30312C" "Компактный цветной" %}}{{% /docs-logoblock %}}
{{% docs-logoblock "logo_compact_bw.svg" "#d3d3d3" "Компактный чёрно-белый" %}}{{% /docs-logoblock %}}
{{% docs-logoblock "logo_round.svg" "#d3d3d3" "Цветной в круге" %}}
- Аватарки в социальных сетях {{% /docs-logoblock %}}
{{% docs-logoblock "logo_squared.svg" "#d3d3d3" "Цветной в квадрате" %}}
- Аватарки в социальных сетях {{% /docs-logoblock %}}
{{% docs-logoblock "logo_beta.svg" "#d3d3d3" "Лого с версией" %}}
- Оформление релизов {{% /docs-logoblock %}}
{{% docs-logoblock "app_icon_gp.png" "#d3d3d3" "Иконка приложения" %}}
- Google Play icon design specifications {{% /docs-logoblock %}}
{{% docs-logoblock "favicon-32x32.png" "#d3d3d3" "Фавикон 32x32" %}} {{% /docs-logoblock %}}
Основные цвета
{{< docs-colorblock Жёлтый "#F2C94C" "242, 201, 76" "0, 16, 65, 5">}} {{< /docs-colorblock >}}
{{< docs-colorblock Серый "#616161" "97, 97, 97" "0, 0, 0, 62">}} {{< /docs-colorblock >}}
Дополнительные цвета
{{< docs-colorblock Тёмно-серый "#30312C" "48, 49, 44" "2, 0, 10, 81">}} {{< /docs-colorblock >}}
{{< docs-colorblock Зелёный "#7EB07F" "126, 176, 127" "28, 0, 28, 31">}} {{< /docs-colorblock >}}
{{< docs-colorblock Фиолетовый "#c7abc0" "199, 171, 192" "0, 14, 4, 22">}} {{< /docs-colorblock >}}
{{< docs-colorblock Тёмно-фиолетовый "#876e81" "135, 110, 129" "0, 19, 4, 47">}} {{< /docs-colorblock >}}
{{< docs-colorblock Голубой "#a3c1c0" "163, 193, 192" "16, 0, 1, 24">}} {{< /docs-colorblock >}}
{{< docs-colorblock Тёмно-голубой "#5a7a77" "90, 122, 119" "26, 0, 2, 52">}} {{< /docs-colorblock >}}
{{< docs-colorblock Красный "#daa799" "218, 167, 153" "0, 23, 30, 15">}} {{< /docs-colorblock >}}
{{< docs-colorblock Тёмно-красный "#a9543c" "169, 84, 60" "0, 50, 64, 34">}} {{< /docs-colorblock >}}
Текст
Шрифты
- Montserrat для заголовков
- Inter для основного текста
Типографика
Используем:
- Кавычки-ёлочки
- Длинное тире
- Букву ё
- Знаки препинания в конце элементов ненумерованного списка
Стиль речи
- Простой и дружелюбный
- В инструкциях используем множественное число и 1-ое лицо: "делаем", "устанавливаем"
- Не используем эмодзи в тексте, оставляем эмодзи в никнеймах контрибьюторов
Декоративные иллюстрации
- Плоские заливки
- Тёмная обводка
- Круглые концы у обводок
- В местах, где сходится много линий сразу, оставляем промежуток
- Промежутки на углах могут содержать декоративные точки
- Атрибут
altдолжен быть пустым:alt=""
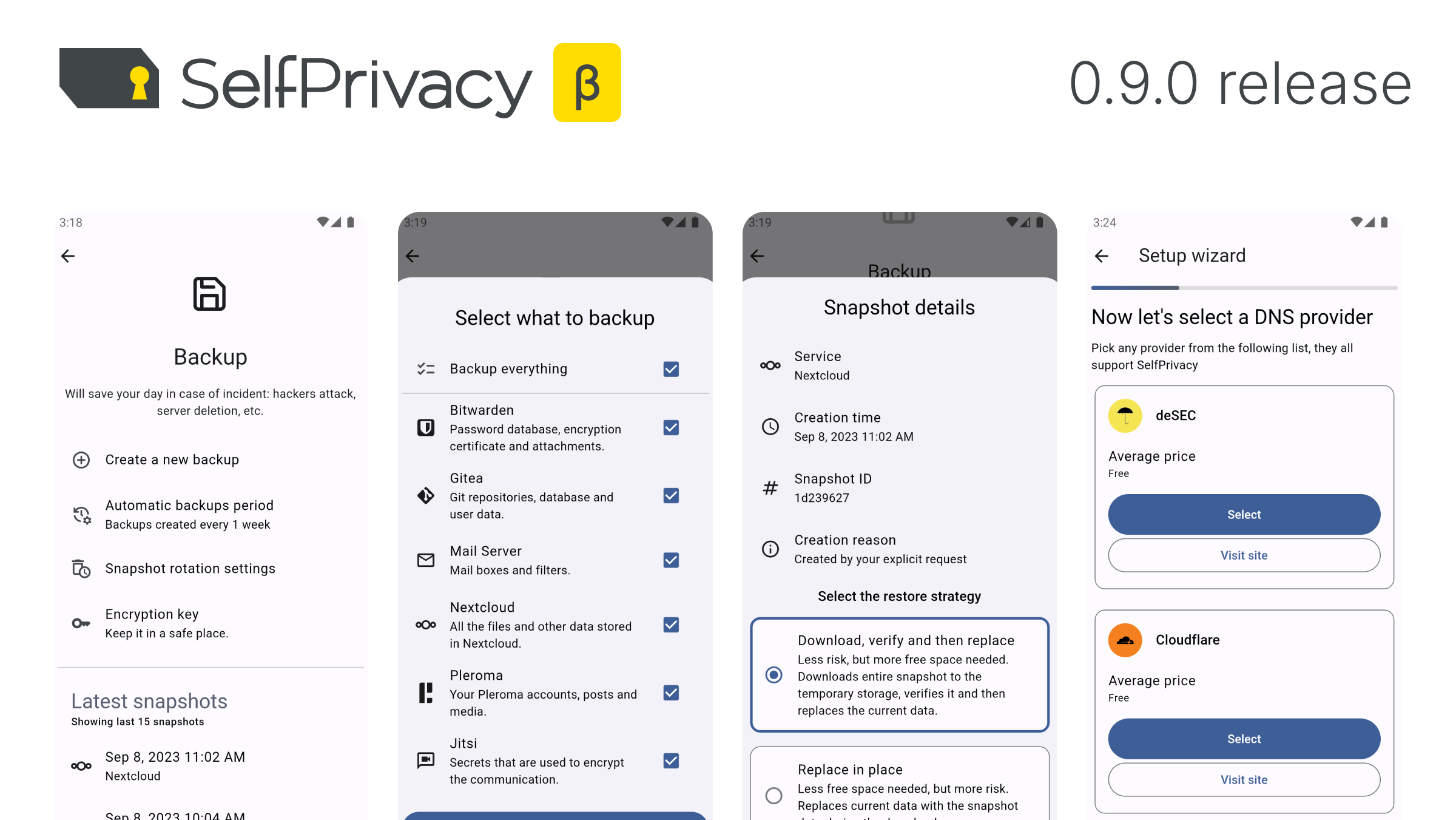
Релизные баннеры
- Шаблоны баннеров в penpot
Большие обновления интерфейса с несколькими скриншотами
- Показываем 4 скриншота
- Не кладём скриншоты в мокапы
- Скриншоты не должны сливаться с фоном
Обновления интерфейса с одним большим скриншотом
...
Обновления API с заголовком
...
Релиз без скриншотов и заголовков
...
Правила оформления скриншотов приложения для маркетплейсов
- Шаблоны в penpot
- Один скриншот - одна фича
Правила оформления скриншотов для документации
- Одно действие - одна картинка
- Формат
.jpg - Показывать окно браузера или приложения целиком
- Язык интерфейса приложения должен совпадать с языком документации
- Язык интерфейса сторонних сервисов должен совпадать с языком документации, если сервис поддерживает этот язык. В остальных случаях использовать скриншоты англоязычного интерфейса.
- Цвета интерфеса должны сочетаться с брендовыми цветами